Pour One Out for create-react-app - What's Next?
BekahHW
5 mins read

Many open-source projects, like Facebook's Create React App (CRA), experience a familiar arc – a rapid rise followed by a perceived decline. In the last thirty days, CRA hasn’t had any merged pull requests. This begs the question: what happened to CRA?
Do we need Open Source Insights into Issues and Pull Requests?
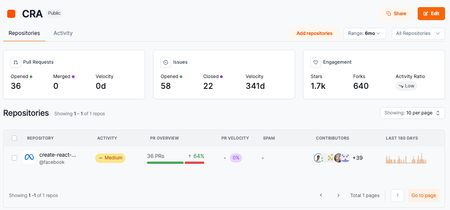
While GitHub provides a wealth of data on issues and PRs (pull requests), a high-level overview can give us a better understanding of what’s happening. Let’s take a closer look at what’s been happening at CRA.
Understanding Issues
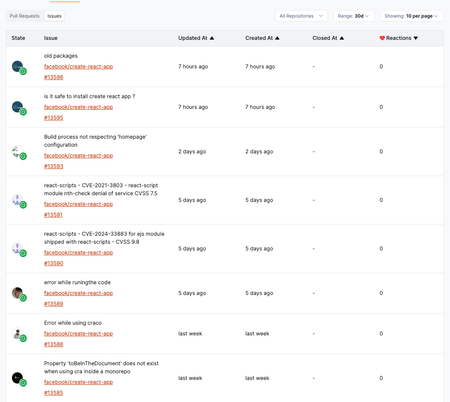
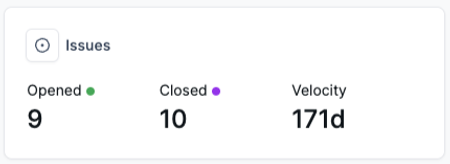
With a high-level overview of the recent issues, we can get a better idea of how to triage and prioritize. Let’s take CRA, for example.
A couple of things stand out:
Variety and Volume of Issues
The issues within CRA range from security vulnerabilities to user experience complaints. The recent security issues identified (tagged with CVE identifiers) point to a critical need for security updates, with user experience issues like configuration problems that might be solved by improved documentation.
Frequency of Issues
A high frequency of new issues can be a double-edged sword—it might show an active and thriving community, or it could indicate problems with user experience and documentation. Likewise, a low frequency of issues could indicate a stable project or a dying project. In the last 30 days, CRA has had a total of 9 open issues and 10 closed issues.

Community Interaction
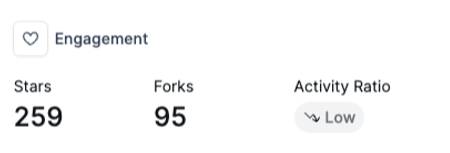
The level of interaction within issue discussions can reveal a lot about the community’s health and the project's transparency. Sure, stars and forks can help us understand the activity level of the project, but they’re not always the most telling.

How are contributors interacting with the maintainers, and how are maintainers communicating to them? Sometimes the most revealing issues are the ones asking if a project is still supported, like this one from almost a year ago.
Taking a closer look at the variety and volume of issues, how often they pop up, and how everyone's talking things through really tells us what needs immediate attention and what can wait. This overview can help maintainers figure out the best steps forward—whether it’s jumping on a hot issue, scheduling something for a later fix, or just keeping the lines of communication open with the community on the status of your project.
Understanding Pull Requests
Issues don’t tell the whole story though. PRs help us to understand the vision of the project, the maintainers priorities, and the time that’s being put into the project.

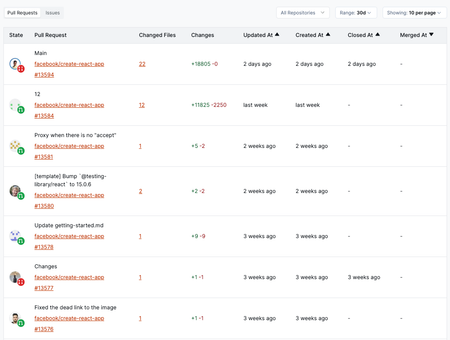
Here are some of the things we learn about CRA:
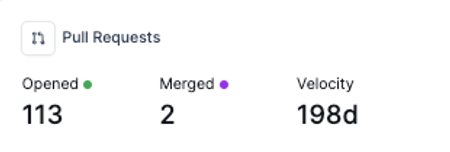
Look at the State
Over the last year, there have been 113 opened PRs and 2 merged. In fact, to find when the last PR was merged, we have to go back to almost a year ago, with all other PRs "Open" or "Closed" (without merge).
Size and Scope
Pay attention to the number of changed files and the number of lines added/deleted. In healthy open-source projects, large PRs likely introduce new features or substantial changes, while smaller PRs might be bug fixes or documentation updates. Ideally, you’ll have a mix of sizes and give you a sense of the project's priorities and development lifecycle. Recently, with CRA, we see mostly very small fixes with under ten changes. In other words, there’s low activity on the repository when looking at PRs.
Freshness
Another indicator of project health is how recently PRs were updated, created or closed. For a hugely popular project like CRA ( 102k stars, 26.6k forks, 1.9k watching), we’d expect a lot of activity, but, instead, we’re seeing little to no changes, even with simple fixes like updating a broken link.
Leveraging Open Source Insights for Strategic Decisions
The real power in these insights is that it allows us to be more strategic about our decisions, ultimately increasing our productivity, allowing us to:
- Allocate resources more efficiently, prioritizing high-impact tasks.
- Enhance the community’s involvement by addressing the most pressing concerns promptly.
- Predict potential bottlenecks and prepare solutions in advance.
We've explored how PRs and Issues can unlock a deeper understanding of Create React App. But maybe the real question is: Can this approach be applied to predict future trends in the React ecosystem itself? Think about it. By analyzing the types of feature requests and bug fixes, can we get a glimpse into the challenges and pain points that developers are facing? Can we use what we see in our own projects and compare that to the ecosystem to get a better understanding of how we can succeed? There's no answer yet, but the future is there.
I think it’s safe to say we can pour one out for Create React App, but what’s next, then?
Like most things in tech, I think the answer is it depends. The closest replacement might be using Vite with a React Template, but there are more options to consider on this list. None are an exact replacement for CRA, but they are options that can get you up and running for simple single page apps to more complex full-stack projects.
What would you add to this list? Laravel, maybe 😉
If you are interested in better metrics for measuring open-source success, consider creating a workspace or explore the CRA Workspace I used to write this post.

BekahHW
Bekah graduated from a coding bootcamp in May of 2019 and since then has spent time as a frontend developer, started the Virtual Coffee tech community, spent time in DevRel and has continued to mom her four kids. She currently co-hosts the Compressed.fm and Virtual Coffee podcasts, lifts heavy things in her free time, & works as the Developer Experience Lead at OpenSauced.
Recent Posts

bdougie
2 mins read
OpenSauced joins Linux Foundation, making AI-powered open source analytics freely available while expanding beyond GitHub to serve the broader open so...

#kubernetes
John McBride
5 mins read
How the OpenSauced engineering team made a near-zero downtime migration to Microsoft Azure