
Product Update: List Feature
Isa Bensusan
2 mins read

Hi everyone! 👋
This week we’ve been working on the List feature that will allow users to create lists of OSS contributors and get an insights page that tracks their activity, their highlights, and much more.
This post is a sneak peak of what these lists’ insight pages are going to look like.

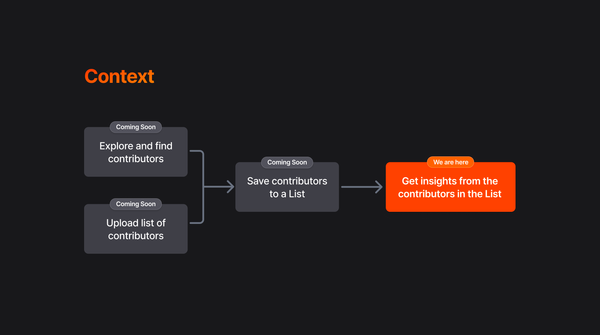
The insight pages will contain 6 different sections:
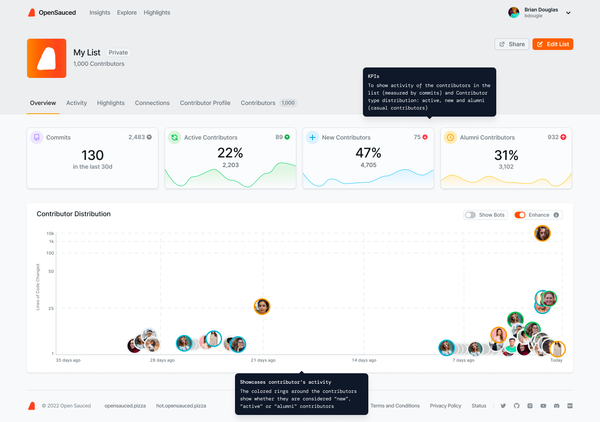
✅ Overview: a quick snapshot of top datapoints to get an idea of the type of contributors in the list (new, active, alumni) and top level activity indicators.

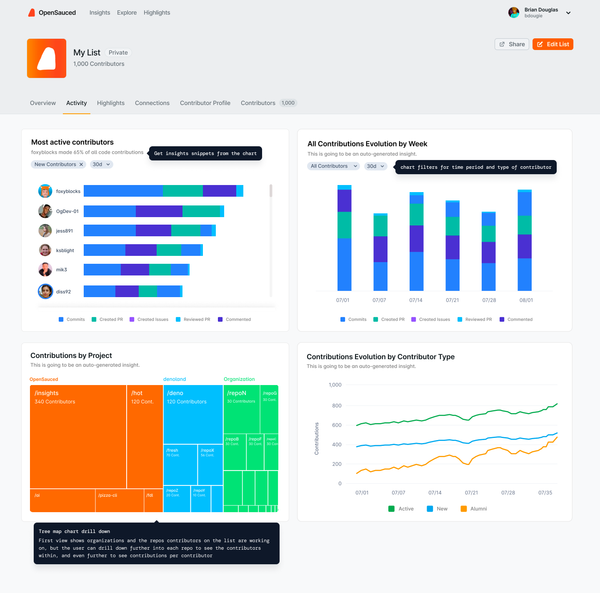
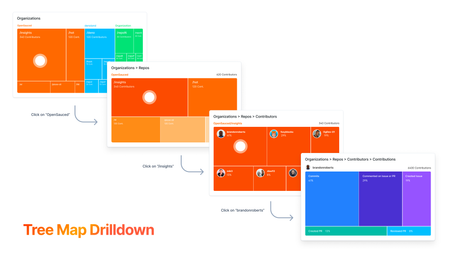
✅ Activity: a deeper dive into the work the contributors are doing, showing what orgs and projects they are contributing to, the type of contributions they are making, and more.


🔜 Highlights (coming soon): will show a feed of highlights the contributors have uploaded, with the ability to filter and sort them.
🔜 Connections (coming soon): will give the user the ability to understand how the contributors in the list are connected based on the projects they’ve worked on.
🔜 Contributor Profile (coming soon): will display demographic data to provide a deeper understanding of the people behind the contributions, their location, where they work, what languages they code with, and more.
🔜 Contributors (coming soon): a table featuring the contributors within the list, giving the user the ability to edit, filter, sort and perform bulk actions.
Some key features that we want to build for these and all other insight pages in the platform are:
- Bite-sized insights for charts — showing the most important takeaway of each chart for quick insights.
- Easy Sharing — to be able to share charts, insights and comments with the rest of your team.
- Easy filters — to filter the data on the charts by time frame, types of contributors, and more.
🚀 What’s coming
This next week, we will be working on the remaining sections of the List Insight Pages (Highlights, Connections, Contributor Profile, and Contributors tabs) and some potential AI explorations (👀).
Stay tuned!

Isa Bensusan
Product Designer at OpenSauced, previously Product Design lead at Google. Isa has been building digital products for the last 8 years, whether it's coding, designing or driving product strategy.
Recent Posts

bdougie
2 mins read
OpenSauced joins Linux Foundation, making AI-powered open source analytics freely available while expanding beyond GitHub to serve the broader open so...

#kubernetes
John McBride
5 mins read
How the OpenSauced engineering team made a near-zero downtime migration to Microsoft Azure

